
Accelerated AI development – Open File Sharing
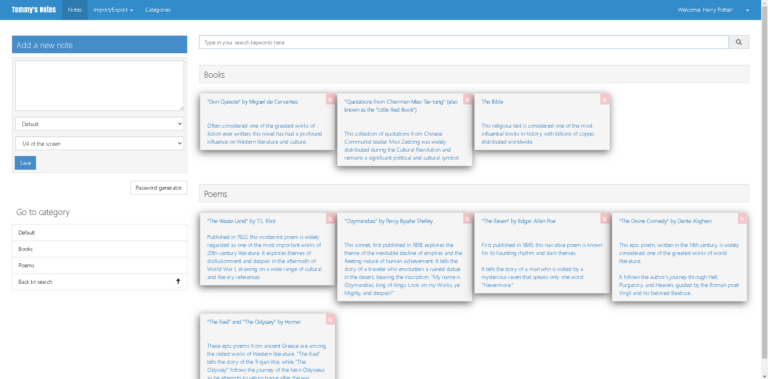
In the following article we will attempt to build an open source file sharing app which is password protected and can be used by multiple users. This is a fairly common project, so the challenge with it will be to…