
Gaza Strip
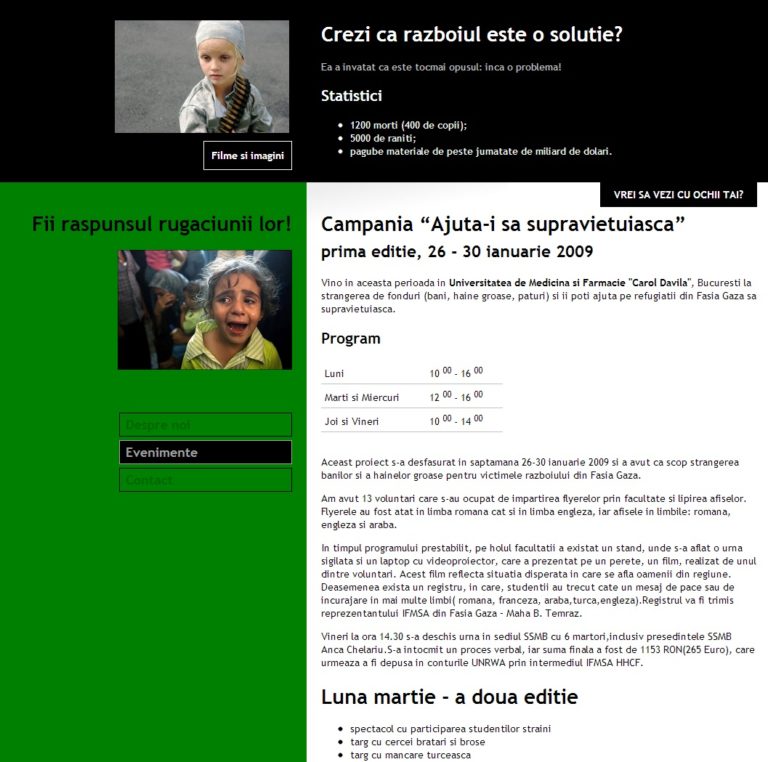
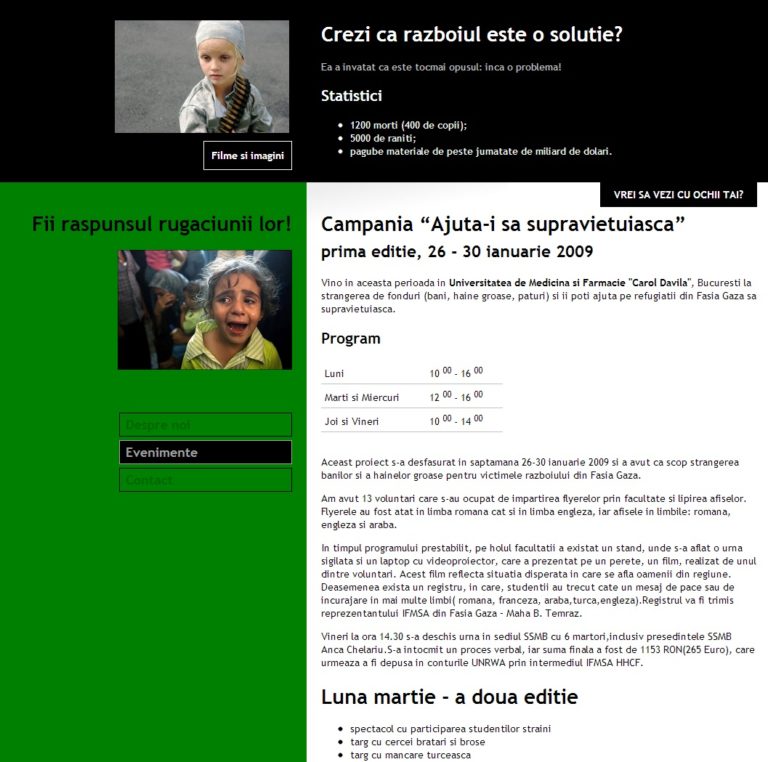
This is a website that presents the activity of The Medical Students Society in Bucharest (SSMB), in support for the victims of the Gaza Strip conflict. This project and the positions of the people I interacted with have not taken…

This is a website that presents the activity of The Medical Students Society in Bucharest (SSMB), in support for the victims of the Gaza Strip conflict. This project and the positions of the people I interacted with have not taken…

My first personal website