Finding an efficient workflow is not as easy as one would expect. For me it's been years and trying, searching, applying suggestions. It's still an ongoing process, sure, but I have reached a point where I am happy with the results. So I would like to share that with you.
Hardware
For simplicity and to minimise the hardware used, I use a laptop and try to use just one monitor. I'd prefer a monitor with a VESA mount, together with an adjustable arm. As far as the laptop goes, it should be one with a decent screen and a good keyboard.
The ideal setup would include an electric standup desk with preset positions and maybe a docking station with a thunderbolt port. 😀
The operating system
In my opinion, the operating system doesn't matter that much. Sure, you can have a preference for one that has nice and fancy features, but with little differences, any will do the trick.
Tools
As a developer, you will often have to solve some rather common situations - development environments, authentications, editing files of course and many others. For any of these, we have tooling which helps.
Apart from the tools below, there are some interesting tools in the tools category/page of my site. 🙂
The editor
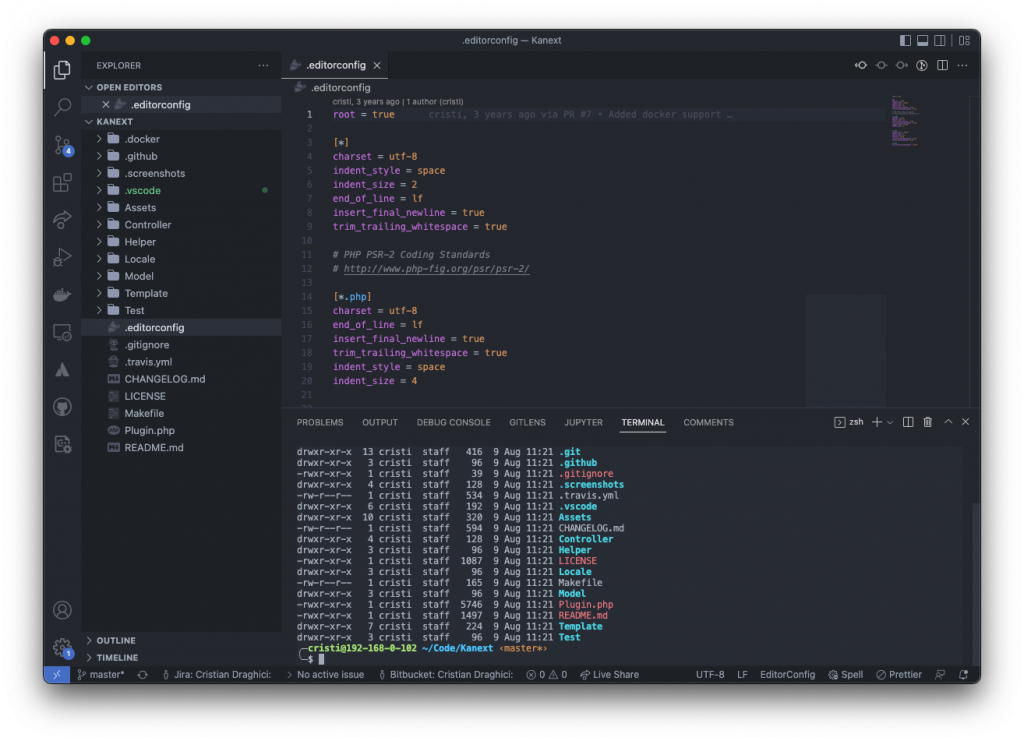
I currently use Visual Studio Code for most of my editing. It's absolutely brilliant and it has been so for the past few years. If this will be your choice, then remember to use it with the code command, which opens an editor from the terminal at the current folder.

For remote editing, nano is an easy choice, while vim will probably cover any use case you might throw at it.
The browser
It's already a few years since I use brave as my main browser. I am quite happy with it, though at times I use others as well.
Security: viruses and passwords
The first and most important issue to solve is safety. The first thing you need is an antivirus. The second thing I can recommend is using a password manager.
The two solutions I now recommend are: Bitdefender and Bitwarden.
More info:
- https://www.bitdefender.com/solutions/
- https://bitwarden.com/
- https://draghici.net/2020/01/09/password-managers/
ssh keys
Passwords like "test", "Test123" or "password!" should be long gone. A decent password - length, special keys, phrases, anything that the security experts recommend - often helps, but lately it proves to be less than enough.
The ssh key based authentication is the recommended way these days. More information on the matter:
- https://www.ssh.com/academy/ssh/ssh-key-basics
- https://www.freecodecamp.org/news/the-ultimate-guide-to-ssh-setting-up-ssh-keys/
- https://www.siteground.com/kb/how_to_generate_an_ssh_key_pair_in_mac_os/
Versioning
Git and Github are two different tools. Git is a versioning system, while Github is a service provider for git, which offers some pretty nice tools on top. Apart from Github, there are other providers who offer pretty interesting things. As a beginner, though, it surely has everything you need and more.
More info:
Containerisation
Containers are a solution though which developer can isolate their app from the environment it runs in. In layman’s terms, they are a solution to the classic "it worked on my machine" problem. 😺
Docker is an open-source containerisation solution, probably the most popular these days. docker-compose will help with defining the necessities of your application.
Social / messages aggregator
These days, we receive information from many sources: emails, instant messengers, social networks and who knows what else! To keep communication efficient, it's nice to combine as many of them as possible in the same application.
One possibility is to install a browser to keep only for this. It often works, except for the little inconvenient that it will open links in new windows of tabs from itself, instead of your favorite browser. You can also use your browser for the web versions.
Or you can use something like Frantz, or Ferdi - which sadly has issues with dev and support these days - Ferdium, Rambox and many others.
Command line
I prefer to keep one command line in the code editor - which is strictly for commands related to the project - and another one for general usage. The latter I prefer to have as a slide down in the active window, bound to keys located in the same area of any keyboard.
Such apps can be: iTerm2 for macOS.
Another important aspect is the look of the command line. You can customise it on any operating system. As you will often use git, one which shows the current path and the current branch you are on will be most useful. Wherever possible, I use zsh with antigen for this.
- https://iterm2.com/
- https://zsh.sourceforge.io/
- https://apple.stackexchange.com/questions/48796/iterm-as-a-slide-out-terminal-from-the-top-of-the-screen
- https://sourabhbajaj.com/mac-setup/iTerm/zsh.html
Others
nvm
For javascript, having node and npm installed on your computer will be mandatory. The node version manager (nvm) tool will help with managing the version of node you will use on your computer.
More info:
The workflow itself
The external monitor is to be placed above the laptop screen and will be used for the actual work - editing files, searching for things, testing. The laptop screen will usually have the chat and email open in such a way that when something new appears somewhere, the notification for that would be easily visible.
I try to use the Dark themes, whenever they are available.
Apart from whatever programs I use on a daily basis, I also keep a pen and a paper notebook nearby. I know it's 2022 and all, but for taking quick notes, the classic way has proven its worthiness over and over. 😺
Desktop usage
I prefer to use the desktop as the temporary storage for the things that I use - everything that is temporary (screenshots, downloads etc.) goes here and after is deleted or stored in the proper place. The rule about it, though, it that never-ever the content is to be saved somewhere, just to clear up the desktop.
Another idea is that I like my icons to be shown from the top right corner - I have been a long time macOS user, so this grew on me.
Folder structure
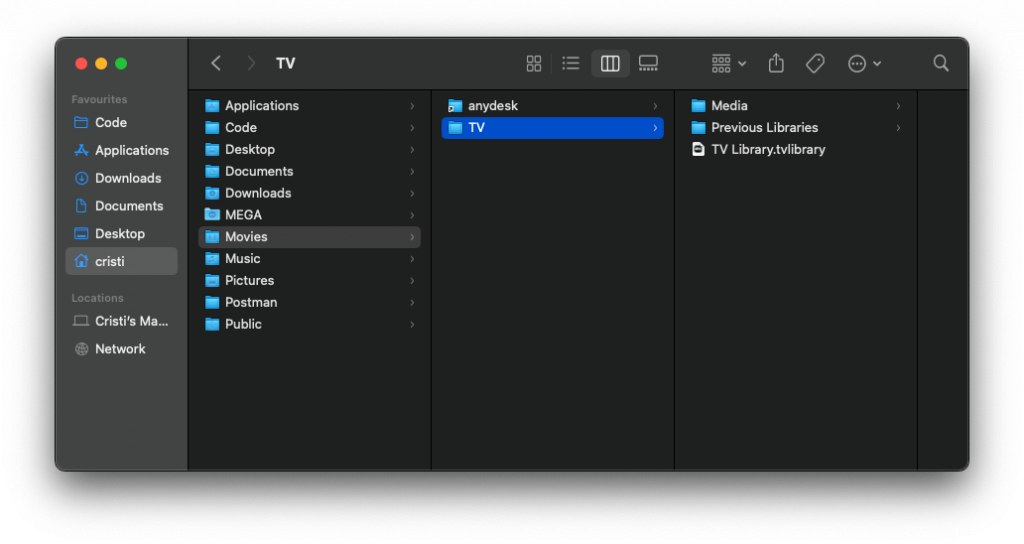
The main rule for the folder structure is that I keep a ~/Code folder in the root of the storage, where I clone all the projects. I also make much use of a documents folder, usually in the root as well, but there are no rules about that one.
macOS
In Finder, I prefer to have the icons shown as columns. I also usually have the link to the ~/Code folder in the Favourites.

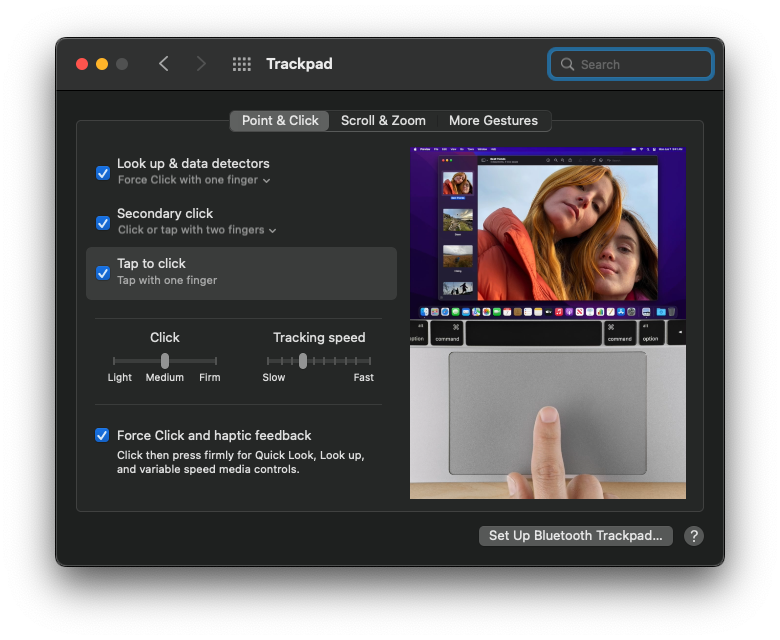
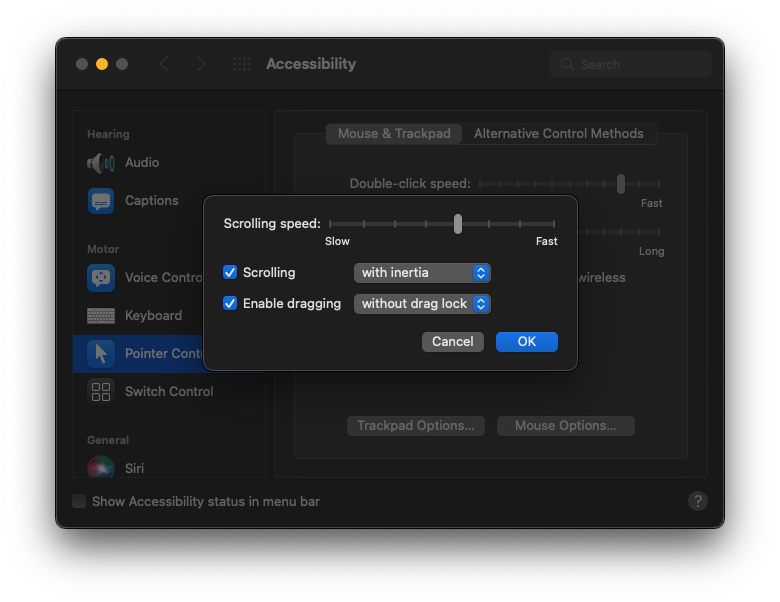
I usually prefer to have drag and drop with drag lock enabled. It usually one of the first changes I do to a new machine, together with enabling tap to click.


More info:
Linux
The Linux distro I prefer is KDE Neon. As it's name states, it's based on KDE which is the best for customizing your environment.
I usually make it dark and use a custom key shortcut to switch between Workspaces, while each workspace represents a project I might be working on.
Windows
With the latest version (it's mid 2022 now), windows has lost some of the customization options. However, it's still versatile enough and has some new features which actually brings it back in the competition for the best operating system for programmers. Out of those, we can mention WSL and the ability to run Android apps natively.
One of the most important newer tools in windows is winget. You can use that as a windows programs manager, something like homebrew for macos and apt for debian distros.
For the slide down terminal, I use: Windows Terminal installed via winget.
For screenshots, even if Windows has its own, I prefer a custom tool, which I use for linux as well: Flameshot.
Custom shell looks
Git is probably one of the main tools you will use to develop stuff. With using a vanilla windows command prompt for commands, I realized that it's very important to see the branch you are on.
I followed some basic tutorials on setting up and things turned out great. One thing to pay attention at is that in windows you have multiple terminals, so you might need to do the customizations multiple times.
- https://learn.microsoft.com/en-us/windows/terminal/tutorials/custom-prompt-setup#install-a-nerd-font
- https://www.hanselman.com/blog/my-ultimate-powershell-prompt-with-oh-my-posh-and-the-windows-terminal
- https://www.youtube.com/watch?v=u_LbDWqYUJg
- https://stackoverflow.com/questions/71170461/set-psreadlineoption-a-parameter-cannot-be-found-that-matches-parameter-name-p

